CSS Flexbox
요소를 행과 열의 형태로 배치하는 1차원의 레이아웃 방식

Position은 하나하나를 들고 어디로 이동시키는 느낌이라면
얘는 조금 더 여러개의 요소를 쫙 배치하는 것
기준을 정해서, 가운데로 모은다던지 양쪽으로 찢는다던지 하는 것이다.

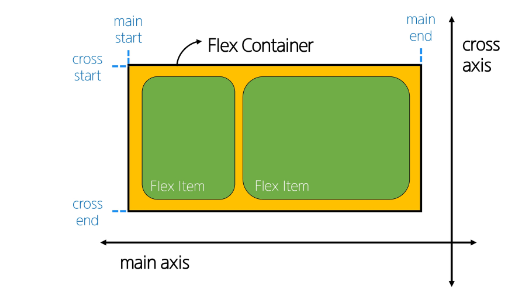
Flex 박스는 요소를 어떤 관점으로 바라보는가?
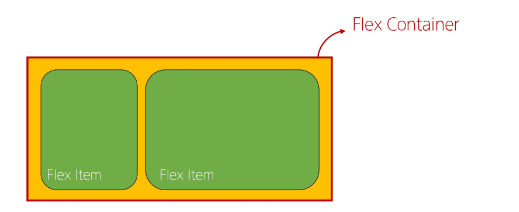
Flex Container : 정렬의 주체의 Flex box의 부모. 얘가 item을 쫙 뿌린다
부모 설정을 먼저 잘하고, 그 다음에 자식 배치를 잘 해야한다.
부모가 자식들을 컨트롤하기 때문에, 부모가 중요하다

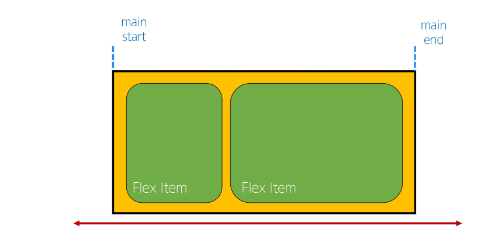
축은 기본적으로 좌, 우이고 → 방향으로 흐른다.
하지만, 우리가 바꿀 수도 있음

반드시 메인축이 어딘지만 기억하면 된다.
그러면 교차축은 알아서 따라온다
거기에 수직인 축이 교차축이다.
↓ 이 방향이 기본값


'WEB > CSS_ concepts' 카테고리의 다른 글
| [CSS Flexbox] Flex direction (0) | 2024.03.07 |
|---|---|
| [CSS Flexbox] Flex Container 지정 (0) | 2024.03.07 |
| z-index (0) | 2024.03.07 |
| sticky position (0) | 2024.03.07 |
| Fixed Position (0) | 2024.03.07 |