|
todos 목록에 todo를 생성 및 추가하는 addTodo 액션 정의 |
  |
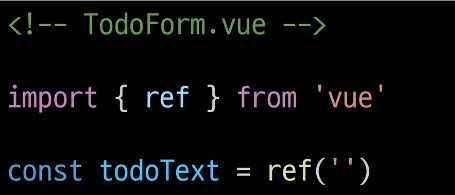
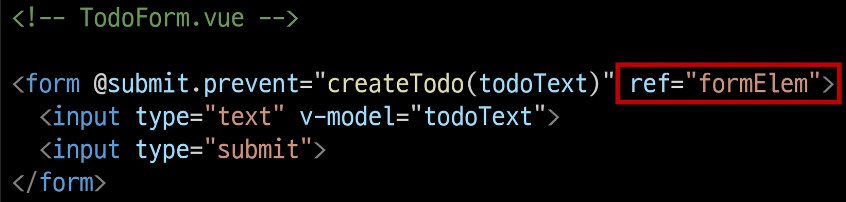
TodoForm에서 실시간으로 입력되는 사용자 데이터를 양방향 바인딩하여 반응형 변수로 할당 |
  |
submit 이벤트가 발생했을 때, 사용자 입력 텍스트를 인자로 전달하여 store에 정의한 addTodo 액션 메서드 호출 |
  |
form 요소를 선택하여 todo 입력 후 input 데이터를 초기화 할 수 있도록 처리 |
 |
결과 확인 |
'WEB > Vue.js' 카테고리의 다른 글
| [Vue.js][State Management] 9. Update Todo (0) | 2024.05.05 |
|---|---|
| [Vue.js][State Management] 8. Delete Todo (0) | 2024.05.05 |
| [Vue.js][State Management] 6. Read Todo (0) | 2024.05.05 |
| [Vue.js][State Management] 5. Pinia 실습 사전 준비 (0) | 2024.05.05 |
| [Vue.js][State Management] 4. Pinia 구성 요소 활용 (0) | 2024.05.05 |