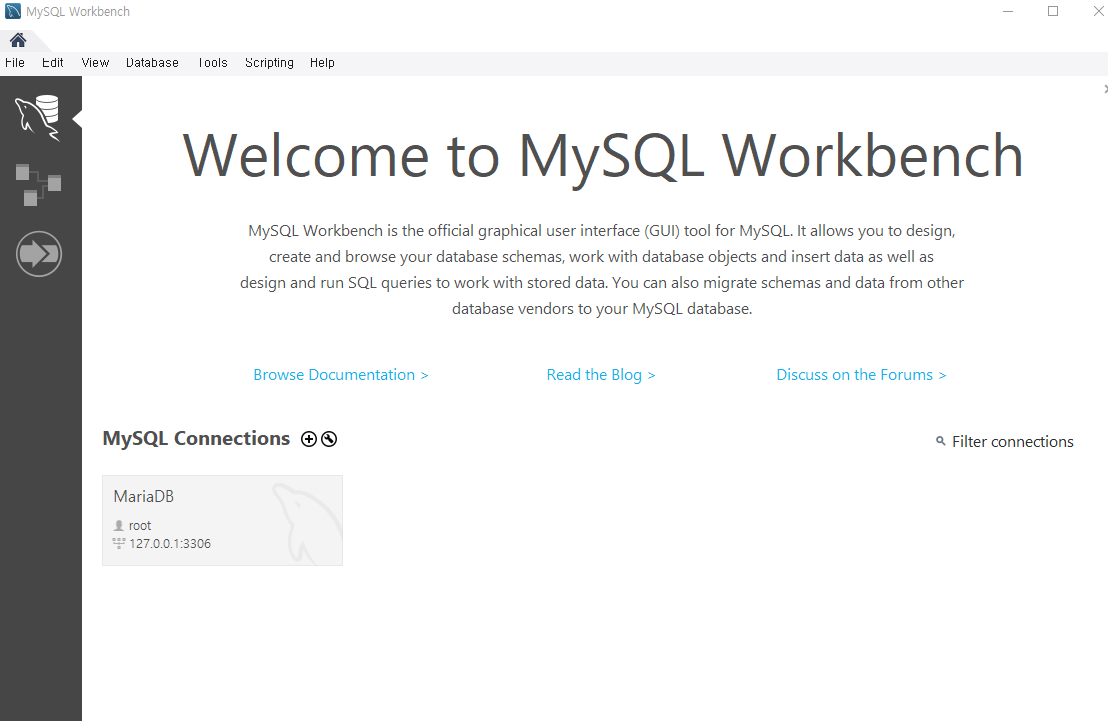
Sometimes it's uncomfortable to manage DB from the CLI. So there are several tools that allow us to manage DB using GUL (ex SQLyog, Mysql workbench, DBeaver). Among them, we'll try using Mysql workbench. 1. Download https://dev.mysql.com/downloads/workbench/ MySQL :: Download MySQL Workbench Select Operating System: Select Operating System… Microsoft Windows Ubuntu Linux Red Hat Enterprise Linux..